Google Maps Platformの Maps JavaScript APIによる地図の表示位置や種類などの指定方法をご紹介します。
Maps JavaScript APIによる地図の表示
Maps JavaScript APIを使用します。地図を表示する方法は Google Maps Platformで地図を使う(1)を参照してください。
LatLng オブジェクトの作成
地図の中心位置を指定するために LatLngクラスのオブジェクトを作成します。 第1引数は緯度、第2引数は経度を指定します。
尚、配列形式での指定も可能です。緯度のキー”lat”、経度のキー”lng”にそれぞれ値を指定します。
// LatLngオブジェクトで指定
var position = new google.maps.LatLng(35.68135257803937, 139.76609230041504);
// 配列形式で指定
var position = { lat: 35.68135257803937, lng: 139.76609230041504 };Mapオブジェクトの作成
Mapクラスのオブジェクトを作成します。コンストラクタの第2引数内にパラメータを指定します。
var map = new google.maps.Map(document.getElementById('google_map'), {
center : position,
mapTypeId : google.maps.MapTypeId.SATELLITE,
zoom : 16,
zoomControl : true,
scaleControl : true
});
各パラメータの内容は以下のとおりです。
| center | 地図の中心位置(LatLngクラスオブジェクト) |
| mapTypeId | 地図の種類 |
| zoom | ズームレベル |
| zoomControl | 拡大縮小ボタンの表示(true)/非表示(false) |
| scaleControl | 縮尺の表示(true)/非表示(false) |
他のパラメータについては MapOptions interfaceを参照してください。
地図の種類
mapTypeId で表示する地図の種類を指定します。
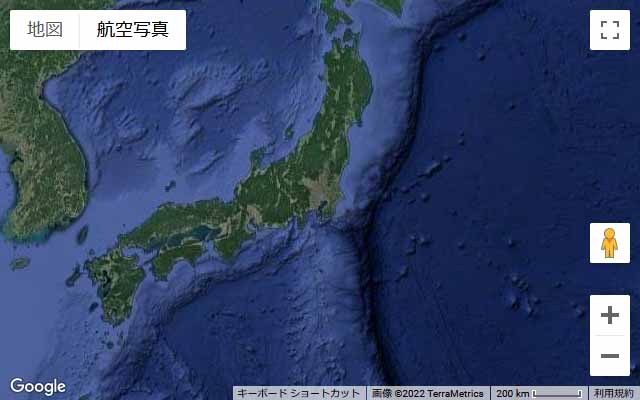
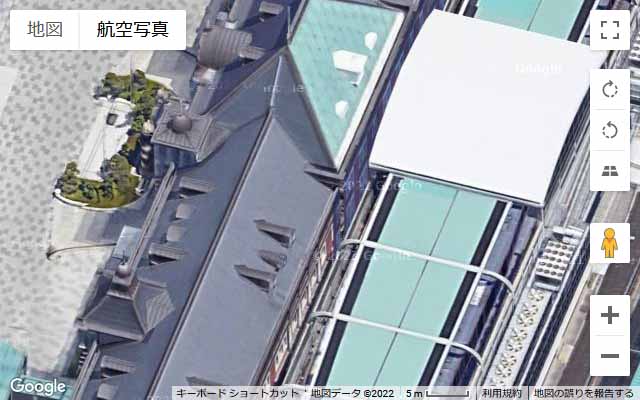
デフォルトは MapTypeId.ROADMAPでロードイメージ。今回指定したのは MapTypeId.SATELLITEで航空写真です。


ズームレベル
zoom で地図のズームレベル(縮尺)を指定します。
ズームレベルは 0からサポートされている最大ズームレベルまでの数値です。小さいほど広域、大きいほど詳細な地図となります。最大ズームレベルは場所ごとに異なります。例えば、東京周辺のズームレベルは、ほぼ21までサポートされますが、それ以外の地域では20までという場合もあります。


コントロール
zoomControl、scaleControlで、地図上の拡大縮小ボタン(ズームコントロール)、縮尺(スケールコントロール)の表示/非表示を設定できます。


実行サンプル
HTMLファイルのソースコードです。ブラウザで実行すると地図が表示されます。
※ APIキーを記述してください。
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=APIキー&language=ja"></script>
<script type="text/javascript">
function init() {
// 地図の中心位置
var position = { lat: 35.68135257803937, lng: 139.76609230041504 };
// Mapオブジェクトの作成
var map = new google.maps.Map(document.getElementById('google_map'), {
center : position,
mapTypeId : google.maps.MapTypeId.SATELLITE,
zoom : 5,
zoomControl : true,
scaleControl : true,
});
}
</script>
</head>
<body onload="init();">
<div id="google_map" style="width:640px; height:400px;"></div>
</body>
</html>

コメント