Google Maps Platformの Maps JavaScript APIを使用してシンプルな地図を表示する方法をご紹介します。Google Maps Platformは Googleが提供する地図サービスです。
無料プログラム
Google Maps Platformは以下の無料プログラムで利用できます。
無料トライアル
新規ユーザーは、$300相当の無料の90日間の無料トライアルを利用できます。
もし無料分を使い切ったとしても、有料アカウントにアップグレードしない限り使用料金が請求されることはありません。
無料枠
月々の使用量上限内で Google Cloud プロダクトを無料で利用できます。無料枠の制限の範囲内であれば使用料金が請求されることはありません。
利用するには上記の無料トライアル期間中か、そうでない場合は有料アカウントにアップグレードしている必要があります。
Google Maps Platformの無料枠
Maps JavaScript APIは Google Cloud サービスである、Google Maps PlatformのAPIです。Google Maps Platformには、1か月あたり$200分の無料利用枠があります。
例えば Maps JavaScript APIを使用した地図の読み込みは、1か月あたり28500回まで無料です。
クレジットカード情報
無料トライアルを登録するには、クレジットカード情報の入力が必要です。クレジットカード情報は Cloud 請求先アカウントに紐づけられますが、Cloud 請求先アカウントは削除できません。「閉鎖」という手続きで利用を停止すれば料金が請求されることは無いそうですが、入力したクレジットカード情報は削除できません(クレジットカード情報の変更は可能)。
お試しで無料利用したいのにクレジットカード情報が必要で、しかも削除する手段が無いという点については注意が必要です。
無料トライアルの登録
Google Cloud の「無料で使ってみる」を選択すると Googleアカウントのログイン画面になるのでログインします。アカウントが無い場合は「アカウントを作成」を選択してアカウントを作成してください。
アカウント情報の登録
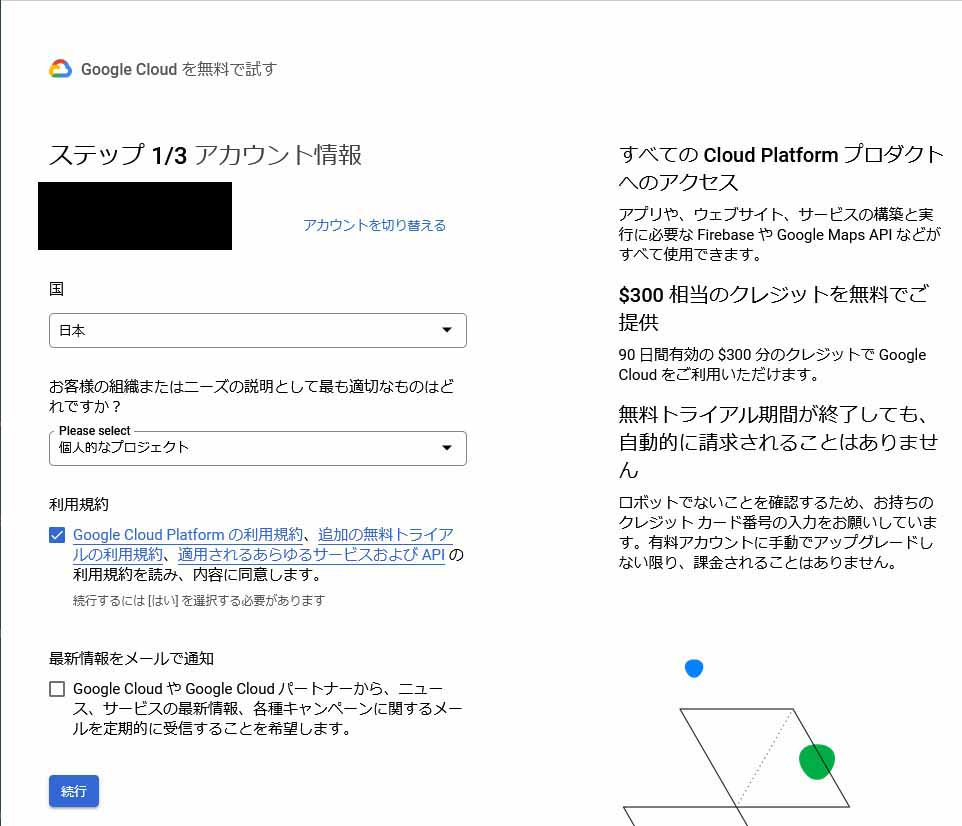
「個人的なプロジェクト」を選択、利用規約の同意にチェックして「続行」を選択します。

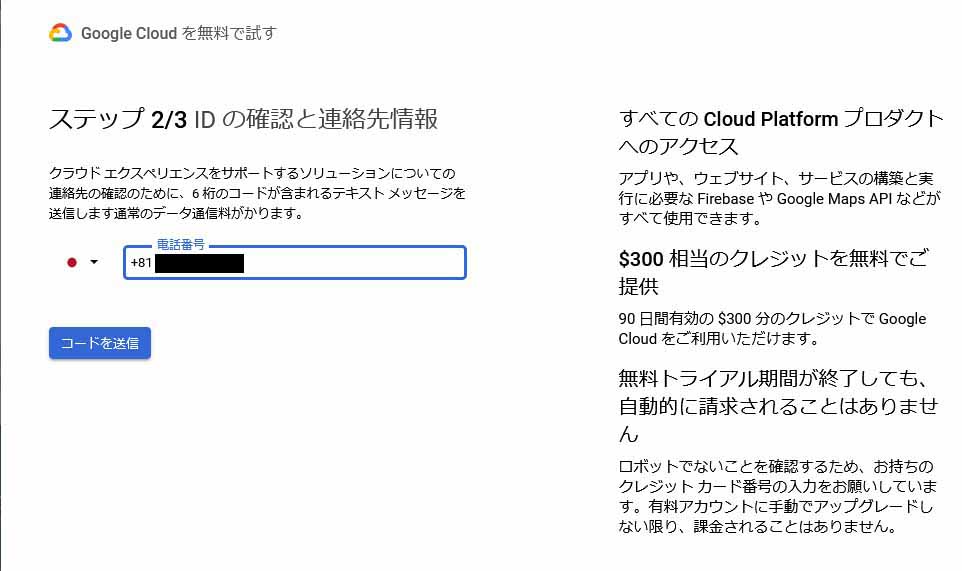
携帯の電話番号を入力して「コードを送信」を選択します。

携帯で受信したコードを入力して「確認」を選択します。

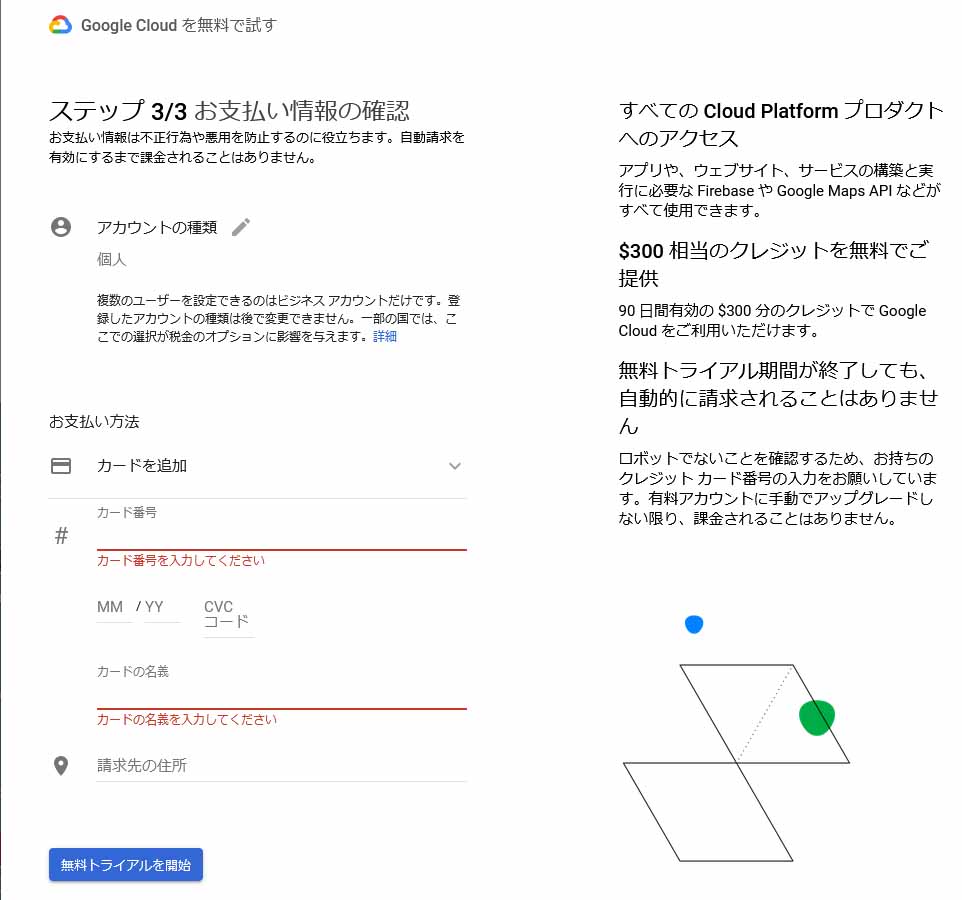
「アカウントの種類」は「個人」を選択、「お支払い方法」にクレジットカード情報を入力して「無料トライアルを開始」を選択します。

以上で登録が完了し、Google Cloud Platform画面が表示されます。
APIキーの作成
Maps JavaScript API を使用するために必要な APIキーを作成します。
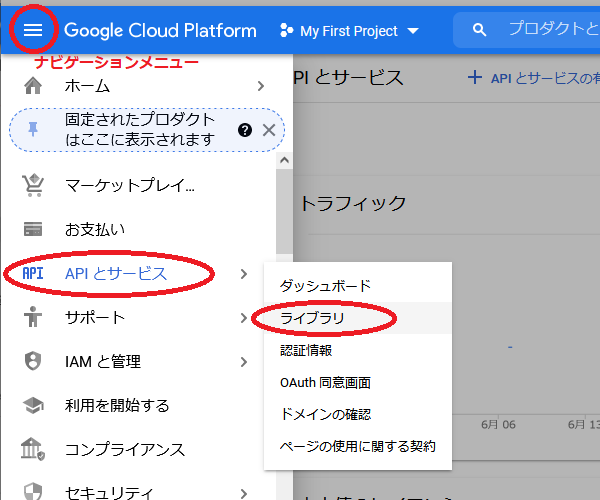
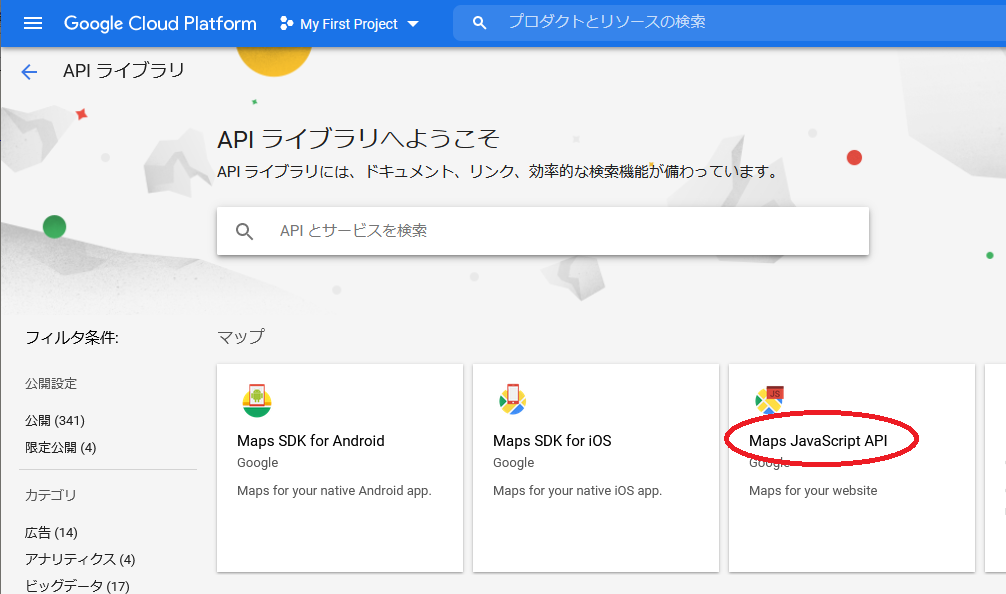
Google Cloud Platform 画面左上のナビゲーションメニューから「APIとサービス」、「ライブラリ」を選択します。

「Maps JavaScript API」を選択します。

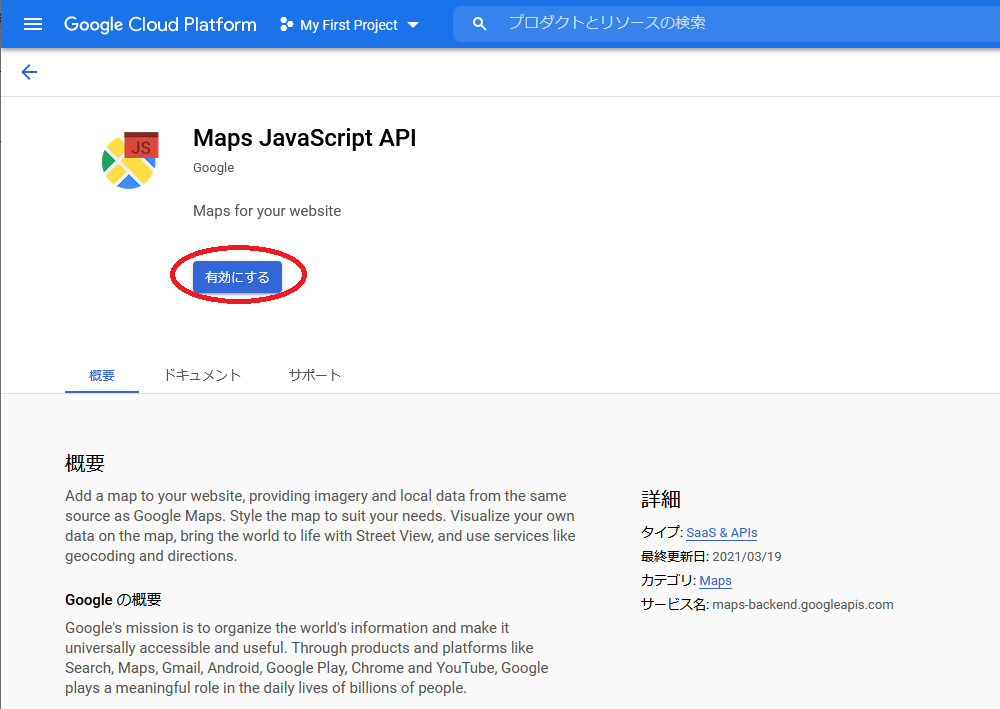
「有効にする」を選択します。これで APIが使用可能になります。

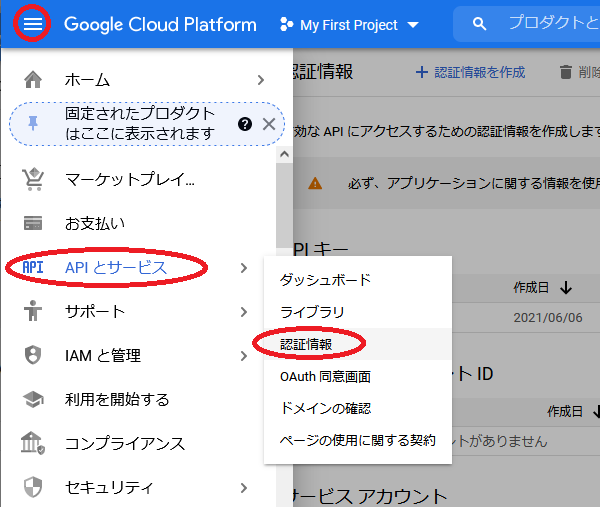
APIキーを作成します。Google Cloud Platform 画面左上のナビゲーションメニューから「APIとサービス」、「認証情報」を選択します。

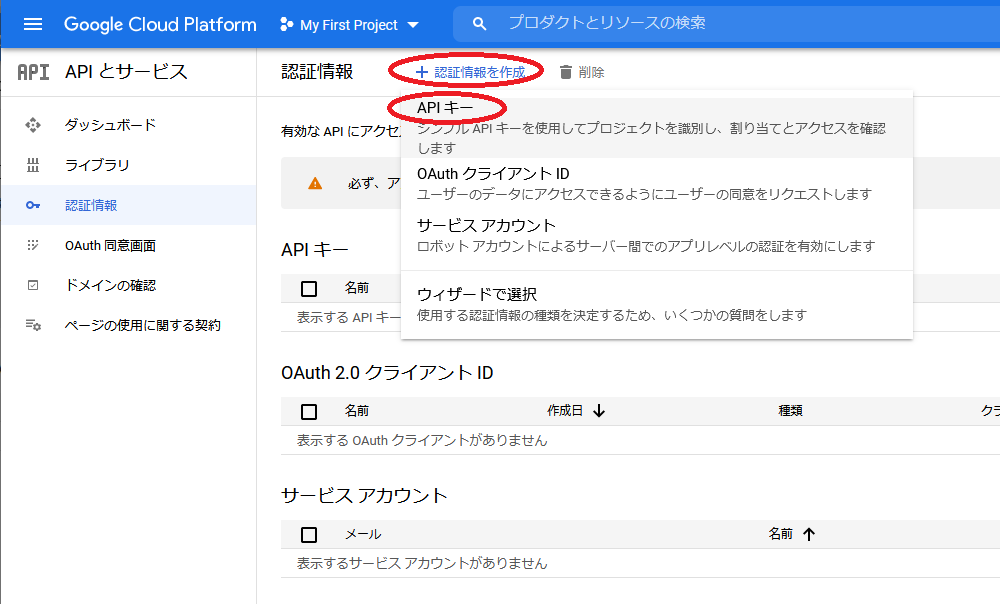
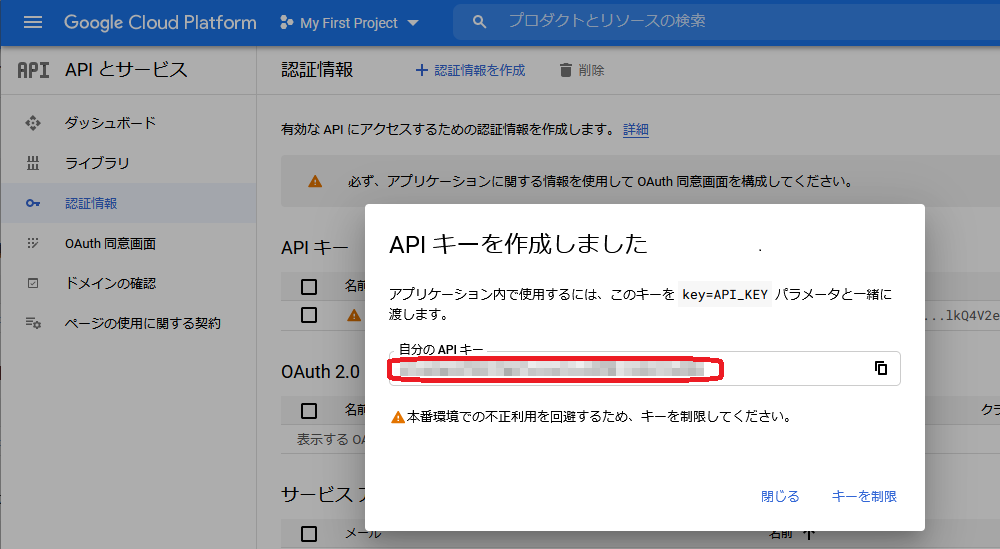
認証情報画面の上部「認証情報を作成」を選択し、プルダウンメニューから「APIキー」を選択します。

作成された APIキーが表示されます。これをコピーするなどして控えて下さい。

Maps JavaScript API による地図の表示
Maps JavaScript APIを使用して地図を表示します。HTMLファイルに記述するソースコードについて解説します。
APIのロード
APIをロードするための scriptタグを記述します。以下のように headタグ内に記述します。
※ APIキーを記述してください。
<head>
<meta charset="utf-8"/>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=APIキー&language=ja"></script>
</head>地図を貼り付ける div要素の作成
divタグを記述します。この div要素に地図が配置されます。width、height で地図の横幅、縦幅を指定します。
<div id="google_map" style="width:640px; height:400px;"></div>Mapオブジェクトの作成
Mapクラスのオブジェクトを作成します。コンストラクタ第一引数の “google_map” は先の DIV要素の IDです。第2引数内の “center”要素には地図中心位置の緯度、経度(この例では東京駅)。”zoom”には地図のズームレベルを記述します。
尚、APIで使用される全てのオブジェクトは名前空間 “google.maps”に含まれます。このため、Mapオブジェクトは以下のように “google.maps.Map”と記述されます。他のオブジェクトについても同様です。
var map = new google.maps.Map(document.getElementById('google_map'), {
center: { lat: 35.68135257803937, lng: 139.76609230041504 }, // 東京駅
zoom: 16,
});実行サンプル
HTMLファイルのソースコードです。ブラウザで実行すると地図が表示されます。地図の表示位置や種類は未指定のため、デフォルトの状態です。
※ APIキーを記述してください。
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=APIキー&language=ja"></script>
<script type="text/javascript">
function init() {
var map = new google.maps.Map(document.getElementById('google_map'), {
center: { lat: 35.68135257803937, lng: 139.76609230041504 }, // 東京駅
zoom: 16,
});
}
</script>
</head>
<body onload="init();">
<div id="google_map" style="width:640px; height:400px;"></div>
</body>
</html>



コメント