Bing Mapsによる地図の表示位置や種類などの指定方法をご紹介します。
Bing Maps V8 Web Control による地図の表示
Bing Maps V8 Web Control を使用します。地図を表示する方法は Bing Maps で地図を使う(1)を参照してください。
Location オブジェクトの作成
地図の中心位置を指定するために Locationクラスのオブジェクトを作成します。 第1引数は緯度、第2引数は経度を指定します。
var position = new Microsoft.Maps.Location(38.479394, 137.724609);Mapオブジェクトの作成
Mapクラスのオブジェクトを作成します。コンストラクタの第2引数内にパラメータを指定します。
var map = new Microsoft.Maps.Map('#bing_map',
{
credentials : "API キー",
center : position,
mapTypeId : Microsoft.Maps.MapTypeId.aerial,
zoom : 5,
labelOverlay : Microsoft.Maps.LabelOverlay.hidden,
showLocateMeButton : false,
showMapTypeSelector : false,
}
);各パラメータの内容は以下のとおりです。
| center | 地図の中心位置(Locationクラスオブジェクト) |
| mapTypeId | 地図の種類(MapTypeId) |
| zoom | ズームレベル |
| labelOverlay | ラベルの表示(visible)/非表示(hidden) |
| showLocateMeButton | 「現在地を検索」ボタンの表示(true)/非表示(false) |
| showMapTypeSelector | マップ種類セレクトボックスの表示(true)/非表示(false) |
他のパラメータについては MapOptions Object、ViewOptions Object を参照してください。
地図の種類
mapTypeId で表示する地図の種類を指定します。
デフォルトは Microsoft.Maps.MapTypeId.road でロードイメージ。今回指定したのは Microsoft.Maps.MapTypeId.aerial で航空写真です。


ズームレベル
zoom で地図のズームレベル(縮尺)を指定します。
ズームレベルは 1から20までの数値で小さいほど広域、大きいほど詳細な地図となります。尚、最大ズームレベルは場所ごとに異なります。例えば、詳細な地図がレベル19までしか存在しない場合もあります。


ラベル
地図上に表示される文字情報です。LabelOverlay.visible で表示、LabelOverlay.hidden で非表示となります。デフォルトでは表示されます。

操作ボタン
地図上に表示される操作ボタンを非表示にできます。今回は以下のボタンを非表示にしています。

実行サンプル
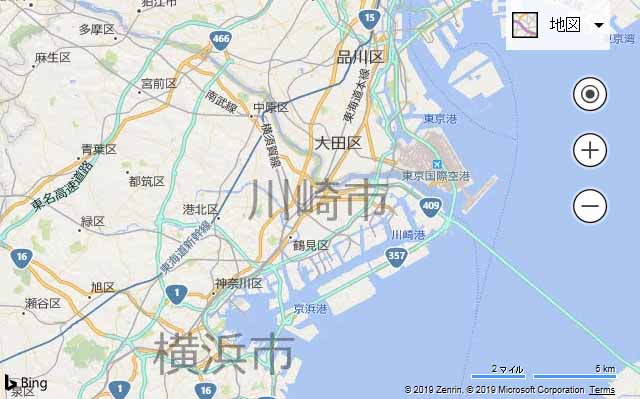
HTMLファイルのソースコードです。ブラウザで実行すると地図が表示されます。
※ APIキーを記述してください。
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="https://www.bing.com/api/maps/mapcontrol"></script>
<script type="text/javascript">
function init() {
var latitude = 38.479394; // 地図中心緯度
var longitude = 137.724609; // 地図中心経度
// 地図の中心位置
var position = new Microsoft.Maps.Location(latitude, longitude);
// Mapオブジェクトの作成
var map = new Microsoft.Maps.Map('#bing_map',
{
credentials : "APIキー",
center : position,
mapTypeId : Microsoft.Maps.MapTypeId.aerial,
zoom : 5,
labelOverlay : Microsoft.Maps.LabelOverlay.hidden,
showLocateMeButton : false,
showMapTypeSelector : false,
}
);
}
</script>
</head>
<body onload="init();">
<div id="bing_map" style="width:640px; height:400px;"></div>
</body>
</html>

コメント