Bing Mapsは Microsoftが提供する地図サービスです。Bing Maps APIを使用してシンプルな地図を表示する方法をご紹介します。
APIキーの取得
Bing Maps APIを使用するためには APIキーが必要です。キーの取得には Bing Maps アカウントが必要なため、まずはアカウントを作成します。
Bing Maps アカウントの作成
Bing Maps Dev Center で「Sign in」を実行します。サインイン画面で「Create one!」を実行するとアカウントの作成が始まります。尚、作成にはメールアドレスが必要です。
API キーの作成
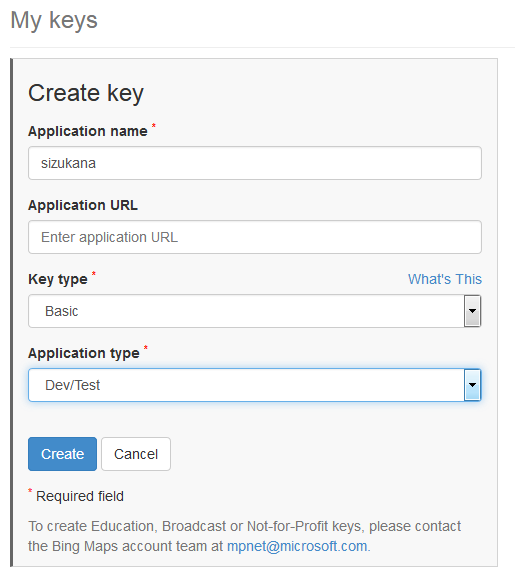
Bing Maps Dev Center で「My account」、「My Keys」を選択して項目を入力します。

★は必須項目です。以下のように入力しました。
| 項目 | 入力内容 |
|---|---|
| Application name | 任意のアプリ名 |
| Key type | Basic |
| Application type | Dev/Test |
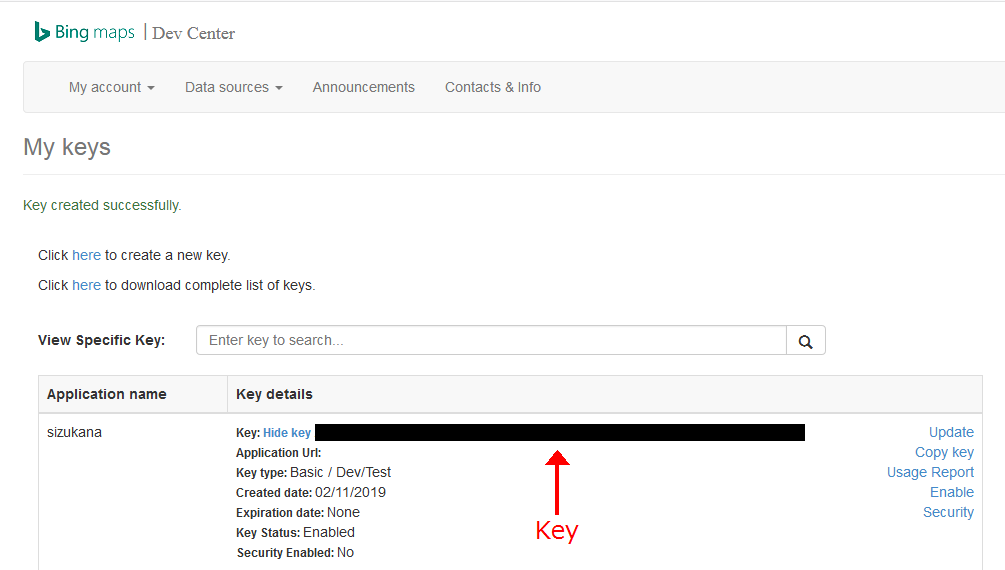
「Create」を実行後「Key: Show key」の「Show key」を選択するとキーが表示されます。このキーを控えておいてください。

Basic キーについて
Key type には “Basic”を指定しました。Basicキーは Bing Maps APIを無料で使用できます。尚、無料で使用できる条件は以下のとおりです。
※ Bing Maps/Basic Keyから抜粋、和訳したもの
一般公開用、内部用の Web サイト、そして Windows Phone 向けでないモバイルアプリケーションについては、課金対象の年間累計トランザクションが最大125000まで無料
トランザクションとは APIを実行した回数です。今回は地図表示の度にカウントされるので、ページビューと考えてよいでしょう。Bing Maps V8 Web Control による地図の表示
Bing Maps APIである Bing Maps V8 Web Controlを使用して地図を表示します。HTMLファイルに記述するソースコードについて解説します。
APIのロード
APIをロードするための scriptタグを記述します。以下のように headタグ内に記述します。尚、文字コードは UTF-8が推奨されます。
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="https://www.bing.com/api/maps/mapcontrol"></script>
</head>地図を貼り付けるdiv要素の作成
divタグを記述します。この div要素に地図が配置されます。width、height で地図の横幅、縦幅を指定します。
<div id="bing_map" style="width:640px; height:400px;"></div>Mapオブジェクトの作成
Mapクラスのオブジェクトを作成します。コンストラクタ第一引数の ‘#bing_map’ は先の DIV要素の IDです。第2引数内の “credentials”要素には先に作成した API キーを記述します。
尚、APIで使用される全てのオブジェクトは名前空間 “Microsoft.Maps”に含まれます。このため、Mapオブジェクトは以下のように “Microsoft.Maps .Map”と記述されます。他のオブジェクトについても同様です。
var map = new Microsoft.Maps.Map('#bing_map',
{
credentials : "APIキー",
}
);実行サンプル
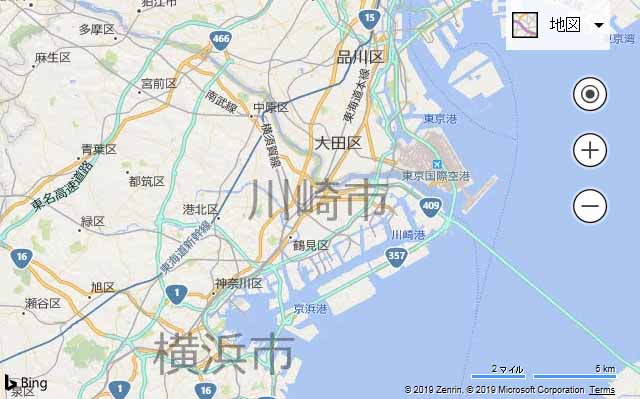
HTMLファイルのソースコードです。ブラウザで実行すると地図が表示されます。地図の表示位置や種類は未指定のため、デフォルトの状態です。
※ APIキーを記述してください。
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="https://www.bing.com/api/maps/mapcontrol"></script>
<script type="text/javascript">
function init() {
var map = new Microsoft.Maps.Map('#bing_map',
{
credentials : "APIキー",
});
}
</script>
</head>
<body onload="init();">
<div id="bing_map" style="width:640px; height:400px;"></div>
</body>
</html>


コメント